All'interno di questa finestra, l'aspetto delle pagine web mostrate all'utente durante la fase di accesso, può essere completamente personalizzato sia a livello puramente estetico che a livello di contenuti.
La prima personalizzazione che può essere fatta è quella relativa al tema da utilizzare : sono presenti diversi temi anche molto diversi fra loro. Avremo il tema di default (Classic), i temi per gli Hotel, per i camping, per le sale giochi etc.
Una volta scelto il tema è possibile procedere ad una seconda fase di personalizzazione modificando il colore e l'immagine di sfondo (se presente) rispetto a quelli predefiniti dal tema.
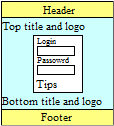
A questo punto è possibile procedere con un'ulteriore fase di personalizzazione andando a personalizzare i singoli elementi delle varie pagine che compongono il portale web. Tutte le pagine rispettano i seguente schema :

Come si vede dal precedente schema, tutte le pagine condividono lo stesso Header e Footer (giallo) mentre i restanti elementi possono essere diversi da pagina a pagina.
Nella parte bassa di questa finestra è possibile selezionare l'elemento da personalizzare scegliendo tra le seguenti voci : Header e Footer, Pagina di Login, Pannello di Controllo, Pagina di ricarica etc. Per la pagina "Header e Footer" sarà possibile scegliere se personalizzare l'Header o il Footer mentre per le altre pagine si potrà selezionare la sezione da personalizzare scegliendo tra "Titolo Top e logo", "Titolo Bottom e logo" e "Testo Tips e logo".
Una volta selezionata la sezione da personalizzare, cliccando sul bottone "Personalizza..." verrà mostrata una finestra che permetterà di personalizzare la singola sezione agendo sui seguenti elementi :
Testo del Titolo : permette di specificare il testo e/o il codice Html che deve essere visualizzato nella sezione. Ad esempio nell'Header si potrà inserire il nome dell'hotspot (es. Hotspot Hotel "Boston"), mentre nella pagina di Login si potrà inserire un testo prima del box (Titolo Top) o dopo il box (Titolo Bottom) che da informazioni sulle tariffe dell'hotspot o sugli orari di apertura del locale etc. Il testo dovrebbe essere specificato in tutte le lingue previste dal programma (Italiano, Inglese, Francese, Portoghese, Spagnolo e Tedesco).
Font utilizzato per il testo : l'aspetto del font dei caratteri utilizzato per il precedente testo può essere personalizzato indicandone il colore, la dimensione e lo stile dei caratteri.
Logo : In corrispondenza del testo del titolo può essere facoltativamente mostrato un logo specificando il file jpeg, gif o png da mostrare unitamente alle sue dimensioni in pixel.
Un'ulteriore livello di personalizzazione, riservato però agli utenti con buone conoscenza di HTML e CSS, è costituito dalla possibilità di creare dei temi del tutto nuovi. Vediamo come :
I temi sono contenuti nella sottocartella "Themes" della cartella WebServer del programma. Ogni tema è contenuto in una cartella, che ne individua anche il nome, contenente il file Style.css ed una cartella "Images". Modificando il foglio di stile è possibile modificare radicalmente l'aspetto del tema. Lo scopo della cartella "Images" sarà invece quello di contenere le immagini utilizzate dal foglio di stile.
Softvision - Via Cesare Battisti, 101 - 67051 Avezzano (AQ) - P.IVA 02081660660 | Privacy Policy - Cookie Policy